
Alexander Zeitler
Debugging mocha tests with Visual Studio Code when Node.js is installed using nvm
Published on Saturday, April 9, 2016
In my development environments, I never install Node.j using apt-get but use nvm instead to be able to use multiple Node.js versions in parallel.
To be able to debug mocha tests using Visual Studio Code, I'm using this launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Mocha tests",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/mocha/bin/_mocha",
"stopOnEntry": false,
"args": ["-t", "10000", "test/test.js"],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": "/home/alex/.nvm/versions/node/v4.2.3/bin/node",
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
}
]
}The important part is the runtimeExecutable which points Visual Studio Code to the Node.js version I've installed using nvm.
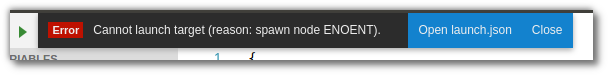
If you don't use this setting, you'll get Cannot launch target (reason: spawn node ENOENT).:

Also make sure to change the args to change the mocha timeout in order to avoid timeout errors in the debug console.
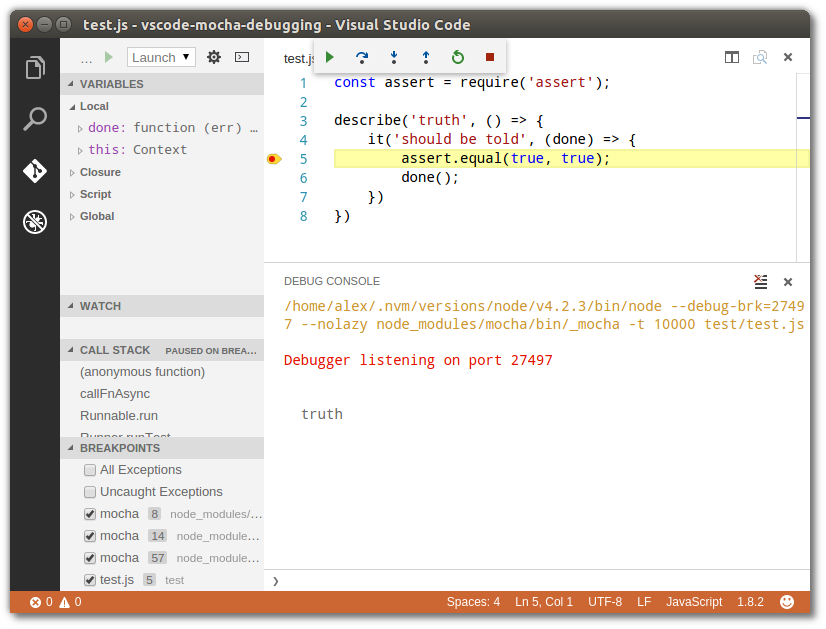
With that being done, hit F5 and debug your tests:

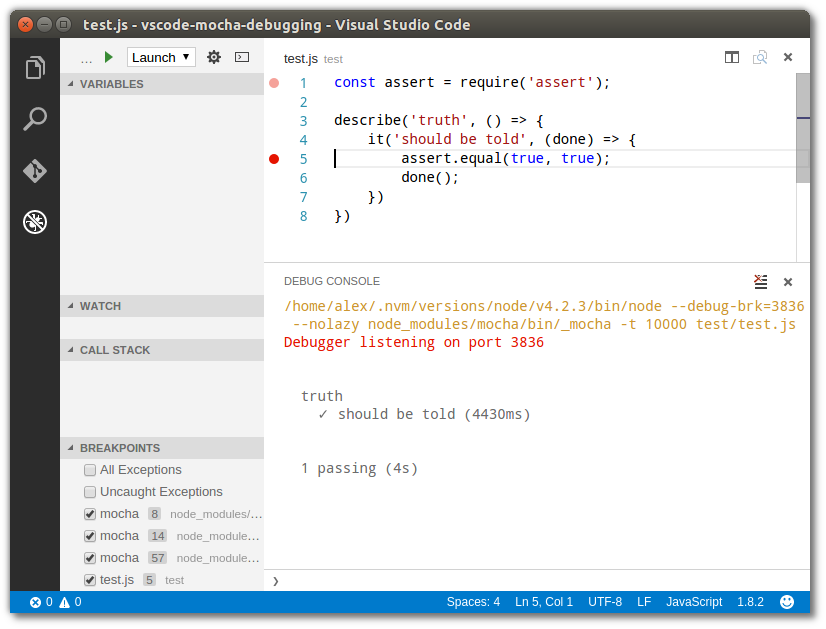
As promised, no timeout errors:

What are your thoughts about
"Debugging mocha tests with Visual Studio Code when Node.js is installed using nvm"?Drop me a line - I'm looking forward to your feedback!
Please be aware that I'm no longer active on social media. I'm just cross posting things over there (it's a bot).